Java unary operators require only one operand to perform any task. These operators include increment, decrement, bitwise complement, etc.
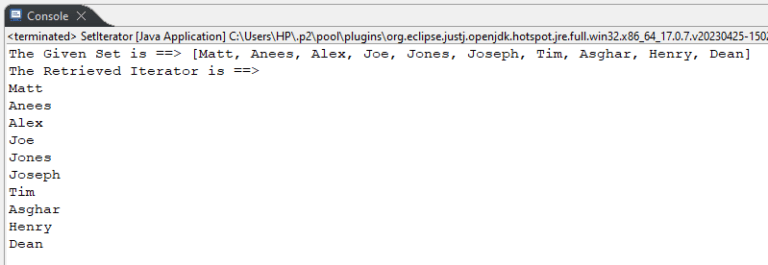
How to Use Set iterator() Method in Java
In Java, iterator() is an in-built method of the set interface that loops through a set and retrieves the iterator/values.
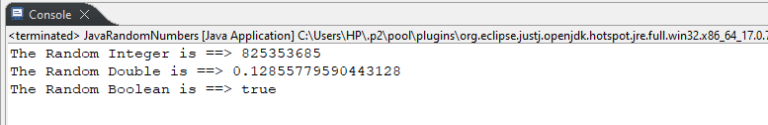
How to Use Math.random() in Java
“Math.random()” is a built-in static method of the “java.util.Math” class that generates a pseudorandom number between the range “0.0” and “1.0”.
How to Move a File Using Java
To move a file using Java, you can use built-in methods like “move()” and “renameTo()” or third-party libraries like Guava and Apache Commons.
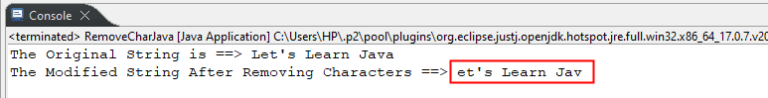
How to Remove Character From a String in Java
To remove a character from a string in Java, you can use built-in methods like replace(), substring(), deleteCharAt(), or delete().
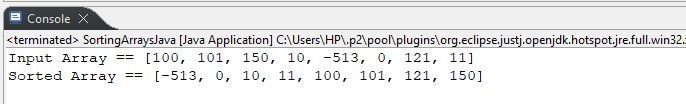
How to Sort an Array in Ascending Order in Java
To sort an array in ascending order in Java, use the sort() method or sorting algorithms, like bubble, selection, quick, etc.
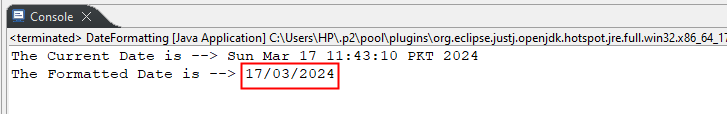
How to Convert a Date to dd/MM/yyyy Format in Java
To convert a date to a “dd/MM/yyyy” format in Java, use the “SimpleDateFormat()” constructor or the “ofPattern()” method of the “DateTimeFormatter” class.
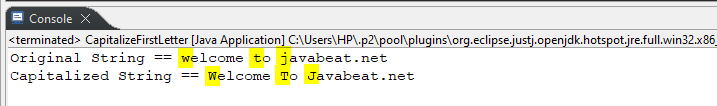
How to Capitalize the First Letter of a String in Java
To capitalize the first letter of a string in Java, use the “substring().toUpperCase()”, “Matcher.replaceFirst()”, or “StringUtils.capitalize()” method