Badges are small and simple components which are used for displaying important notification to the user such as number of received messages, unread messages, number of friend requests, number of emails found in the inbox of email address etc. Badges are the little numbered icons which appear on the mail and SMS apps when we have new messages. Badges are looks like labels, but small difference is that the corners of the badges are more rounded. These are commonly used in networking websites and email of client.
also read:
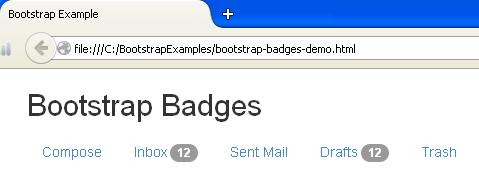
Bootstrap provides badge class which is used within span element to display unread messages as shown in the following example. If you have any questions about bootstrap badges, please write it in the comments section.
Bootstrap Badges Example
<!DOCTYPE html> <head> <title>Bootstrap Example</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Badges</h2> <ul class="nav nav-pills"><br> <li><a href="#">Compose</a></li> <li ><a href="#">Inbox<span class="badge">12</span></a></li> <li><a href="#">Sent Mail</a></li> <li><a href="#">Drafts<span class="badge">8</span></a></li> <li><a href="#">Trash</a></li> </ul> </div> </body> </html>

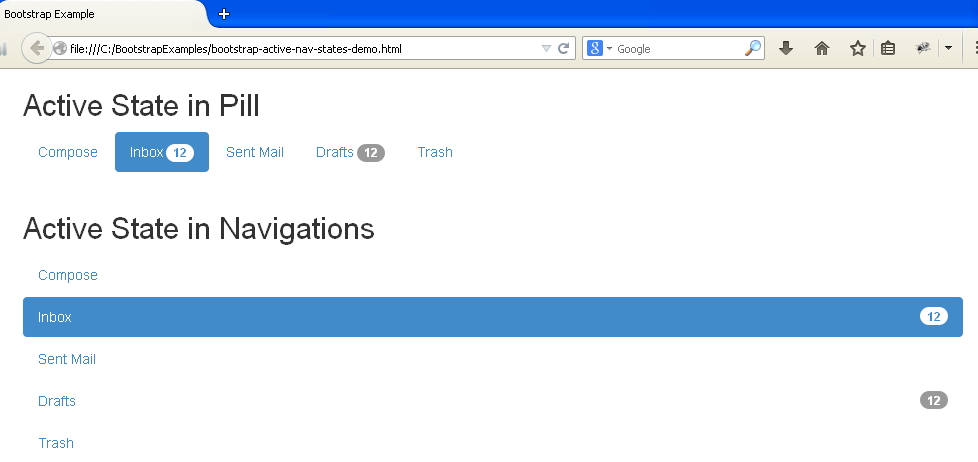
Active Nav States
It is possible to place badges in the active states of pills navigation by using badge class within span element to active links as shown in the following example:
<!DOCTYPE html> <head> <title>Bootstrap Example</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Active State in Pill</h2> <ul class="nav nav-pills"> <li><a href="#">Compose</a></li> <li class="active"><a href="#">Inbox<span class="badge">12</span></a></li> <li><a href="#">Sent Mail</a></li> <li><a href="#">Drafts<span class="badge">12</span></a></li> <li><a href="#">Trash</a></li> </ul><br> <h2>Active State in Navigations</h2> <ul class="nav nav-pills nav-stacked"> <li><a href="#">Compose</a></li> <li class="active"><a href="#">Inbox<span class="badge pull-right">12</span></a></li> <li><a href="#">Sent Mail</a></li> <li><a href="#">Drafts<span class="badge pull-right">8</span></a></li> <li><a href="#">Trash</a></li> </ul> </div> </body> </html>
The above script displays the badges in the active states of the pills navigations. We can display badge to right side of the page by using the .pull-right class within the badge class.


 Bootstrap Labels
Bootstrap Labels