Setting up Bootstrap is very simple and easy to get started writing your first bootstrap application. There two variations of getting the bootstrap from their website http://getbootstrap.com/.
Download Bootstrap
- Download pre-compiled bootstrap
- When you download the pre-compiled version of the distribution, it comes with the minified version of CSS, JavaScript and HTML files. This is the recommended way for start the development easier. In this distribution, there is no documentation or the original source code will not be included. The latest version of the bootstrap at the time of writing this tutorial is 3.0.3.
- Download source code
- If you download the source code, it comes with the LESS and JavaScript source code by downloading it directly from GitHub. It is not the recommended download if you are just using for your own project development. This source code needs to be built in your local environment before it is used in your project.
- Use CDN
- If you don’t want to use the download and install in your application, there is CDN provider for accessing the bootstrap. MaxCDN provides the support to access directly from their server to download the bootstrap’s JavaScript and CSS files.
File Structure
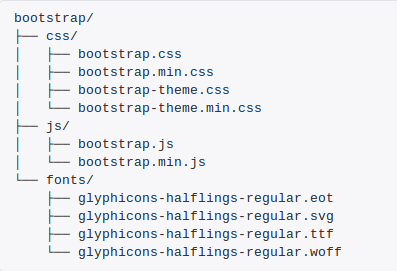
If you download the pre-compiled version of the bootstrap, after un-zip of the distribution the extracted files structure would look like this:

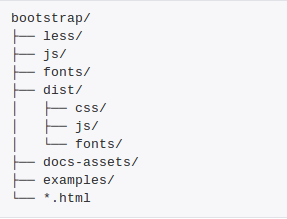
If you download the source code, then the file structure would look like this:

- In the above screenshot, the files under less, js and fonts are the source codes.
- Pre-compiled files are copied under the folder dist.
- This also contains the documents and examples
Simple Bootstrap Example
Here is the simple template to get start your first application. It uses the MaxCDN to download the resources. Look at the code. This example is provided by the official website.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
In the above code, it uses the jQuery, bootstrap.min.js and bootstrap.min.css files are included to make a normal HTM file to Bootstrapped Template.

 Create JSP Page in Eclipse
Create JSP Page in Eclipse