A tooltip is a small pop-up which appears when a cursor is positioned over an icon, image, hyperlink or other element in a graphical user interface. It is small, boxed text message which provides some detail about the text when the mouse pointer hovers over given text. Tooltips are helpful for new users because they enable the user to learn about each object by hovering their mouse over them.
also read:
We can create tooltips by using following two ways:
- Via Data Attributes
- Via JavaScript
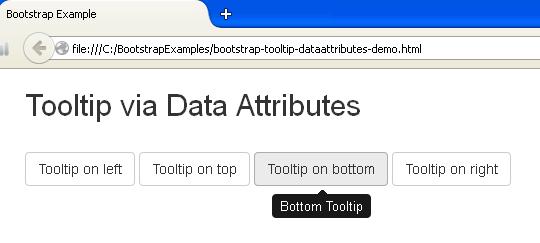
Bootstrap Tooltip via Data Attributes
We can create bootstrap tooltip by using the attribute data-toggle=”tooltip” within the anchor element. For instance, if we want to display tooltip on left side, then we use the attribute data-placement=”left” and similarly for right, top and bottom positions. The following is an example:
<!DOCTYPE html>
<head>
<title>Bootstrap Example</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
<script>
$(function(){
$("[data-toggle='tooltip']").tooltip();
});
</script>
</head>
<body>
<div class="container">
<h2>Tooltip for Buttons</h2><br>
<button type="button" class="btn btn-default" data-toggle="tooltip"
data-placement="left" title="Left Tooltip">Tooltip on left</button>
<button type="button" class="btn btn-default" data-toggle="tooltip"
data-placement="top" title="Top Tooltip">Tooltip on top</button>
<button type="button" class="btn btn-default" data-toggle="tooltip"
data-placement="bottom" title="Bottom Tooltip">Tooltip on bottom</button>
<button type="button" class="btn btn-default" data-toggle="tooltip"
data-placement="right" title="Right Tooltip">Tooltip on right</button>
</body>
</body>
</html>

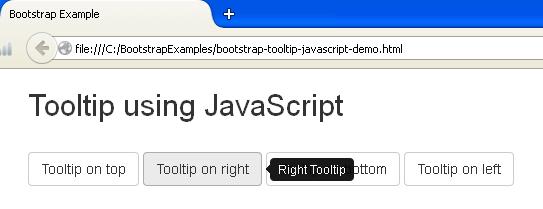
Bootstrap Tooltip via JavaScript
It’s also possible to display tooltip on top, left, right and bottom sides of an element by using javascript code as shown in the below example:
<!DOCTYPE html>
<head>
<title>Bootstrap Example</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
<script>
$(document).ready(function(){
$("#top").tooltip({
placement:'top'
});
$("#right").tooltip({
placement:'right'
});
$("#bottom").tooltip({
placement:'bottom'
});
$("#left").tooltip({
placement:'left'
});
});
</script>
</head>
<body>
<div class="container">
<h2>Tooltip using JavaScript</h2><br>
<button type="button" class="btn btn-default" data-toggle="tooltip" id="top"
data-placement="top" title="Top Tooltip">Tooltip on top</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" id="right"
data-placement="right" title="Right Tooltip">Tooltip on right</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" id="bottom"
data-placement="bottom" title="Bottom Tooltip">Tooltip on bottom</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" id="left"
data-placement="left" title="Left Tooltip">Tooltip on left</button>
</div>
</body>
</body>
</html>

Bootstrap Tooltip Options
The following table shows options which can be used with tooltip:
| Option | Type Value | Default Value | Description |
|---|---|---|---|
| animation | boolean | true | It applies fade transition to tooltips. |
| html | boolean | false | It inserts html elements to tooltip. |
| placement | string/function | top | It sets the position of tooltip such as top, left, right and bottom. |
| selector | string | false | Delegate tooltip objects to specified targets. |
| title | string/function | false | It sets default value if title attributes is not present. |
| trigger | string | ’hover focus’ | It defines how tooltip will be triggered such as click, hover, focus and manual. |
| delay | number/object | 0 | It inserts delay before tooltip is showed or hidden in ms which does not apply to manual trigger type. |
| container | string/false | false | It appends tooltip to a specific element. |
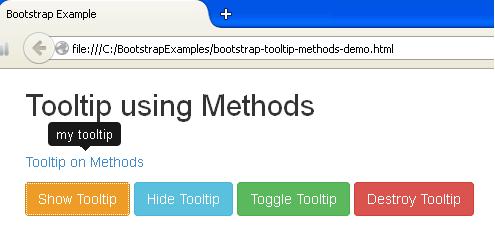
Bootstrap Tooltip Methods
The following are the methods for tooltip:
| Method | Description | Example |
|---|---|---|
| $().tooltip(options) | It attaches tooltip handler to an element collection. | $().tooltip(options) |
| .tooltip(‘toggle’) | It toggles tooltip element. | $(‘#element’).tooltip(‘toggle’) |
| .tooltip(‘show’) | It shows elements tooltip. | >$(‘#element’).tooltip(‘show’) |
| .tooltip(‘hide’) | It hides an elements tooltip. | >$(‘#element’).tooltip(‘hide’) |
| .tooltip(‘destroy’) | It hides and destroys elements tooltip. | >$(‘#element’).tooltip(‘destroy’) |
The following example shows use of methods:
<!DOCTYPE html>
<head>
<title>Bootstrap Example</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
<script>
$(document).ready(function(){
$(".show-tt").click(function(){
$(".hover-tooltip a").tooltip('show');
});
$(".hide-tt").click(function(){
$(".hover-tooltip a").tooltip('hide');
});
$(".toggle-tt").click(function(){
$(".hover-tooltip a").tooltip('toggle');
});
$(".destroy-tt").click(function(){
$(".hover-tooltip a").tooltip('destroy');
});
});
</script>
</head>
<body>
<div class="container">
<h2>Tooltip using Methods</h2><br>
<p class="hover-tooltip">
<a href="#" data-toggle="tooltip" title="tooltip demo">Tooltip on Methods</a></p>
<button type="button" class="btn btn-warning show-tt">Show Tooltip</button>
<button type="button" class="btn btn-info hide-tt">Hide Tooltip</button>
<button type="button" class="btn btn-success toggle-tt">Toggle Tooltip</button>
<button type="button" class="btn btn-danger destroy-tt">Destroy Tooltip</button>
</body>
</body>
</html>


 Bootstrap Tab Plugin
Bootstrap Tab Plugin