In our previous tutorial, we’ve introduced you Bower and how it could be installed and configured for package management. This tutorial is a complete guide for understanding how to use bower in your project. I would explain the most common questions might raised when you use bower as package manager:
- How To Uninstall Package using Bower
- How To Find Package using Bower
- How To Custom Install Packages using Bower
- How To Register and Consume a package in Bower
- How To Use Bower’s Cache / Offline Download
This tutorial is intended for answering these questions as we’ve assumed that you have had a installation into your machine and you are already to start writing a simple example.
Also read:
1. How To Uninstall Package using Bower
As you’ve worked out in the previous tutorial using bower to install jQuery, you have the option of uninstalling the libraries that no longer needed. For uninstalling a certain library you have to use the bower uninstall commands. For uninstalling a certain library you have to follow the below steps:
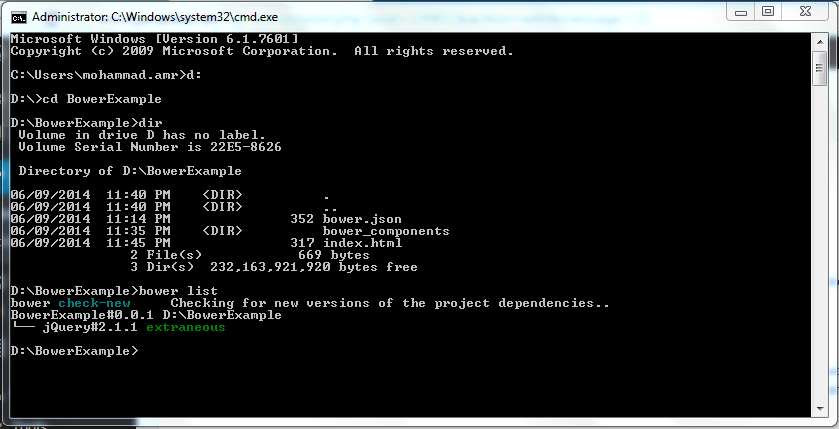
- Make sure you’re on your bower project, where the bower.json is there. Based on the provided sample here, we’re on D:\BowerExample.
- To know all of the installed libraries, you should use the bower command bower list.

- Image above shows you that we’re into BowerExample which consider as Bower-based project cause a bower.json file is there.
- By using bower list, all packages that installed for the use in the project are listed as you’ve seen. Library of jQuery is listed there, cause it’s the only package used till now.
- Bower uninstall command comes with the following anatomy: bower uninstall <name> [<name> ..] [<Options>], where all of these placeholders between the braces are optional values.
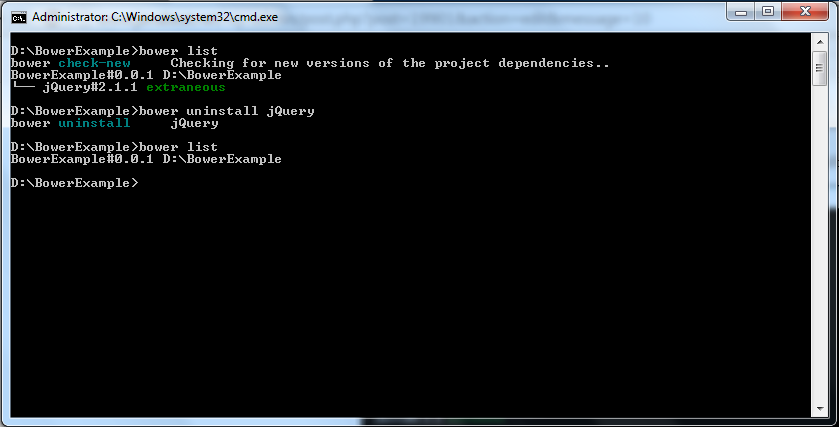
- For uninstalling the jQuery package you have to just type bower uninstall jQuery

- Image above shows you after uninstalling command into the installed package, so as you’ve seen the jQuery is no longer listed inside the project. The uninstalling command that you’ve just executed doesn’t mean anymore that you’re uninstalling the jQuery from the bower cache.
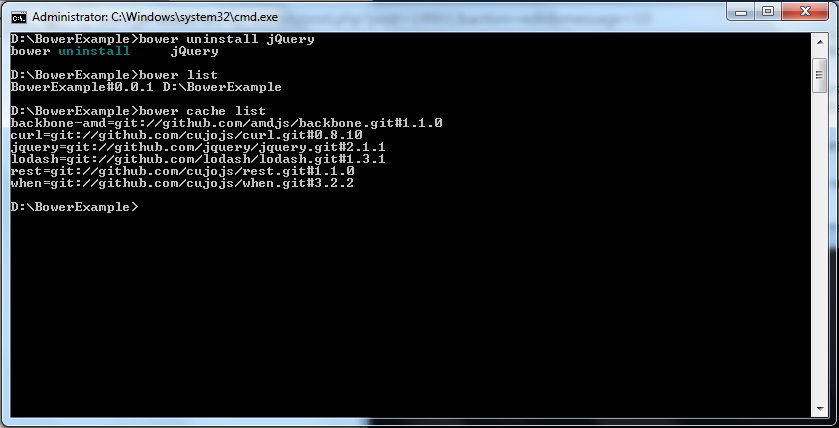
- To list all packages that stored in the Bower cache, type bower cache list.

- As expected the jQuery isn’t removed from the Bower Cache.
All of these above steps is the all steps required for uninstalling certain package from a bower-based project which absolutely doesn’t mean that the package are removed permanently from the bower cache.
2. How To Find Package using Bower
It’s an important to search for a package in the bower environment that ever developer might wish to do. This search would fetch all the packages which bower supported or stored in its remote repository.
Bower achieves it on your behalf, by typing bower search you will get a list of all libraries that you could search for installing purposes. Look at the below portion that resulted in by executing bower search >> libraries.log
Search results: git://github.com/components1111111/jquery.git 💩 git://github.com/smithclay/poo.git 10digit-geo git://github.com/10digit/geo.git 10digit-invoices git://github.com/10digit/invoices.git 10digit-legal git://github.com/10digit/legal.git 10digit-payment git://github.com/10digit/payment.git 10digit-profile git://github.com/10digit/profile.git 10digit-services git://github.com/10digit/services.git 10digit-utils git://github.com/10digit/utils.git 10digit-validation git://github.com/10digit/validation.git 1140px-responsive-css-grid git://github.com/aosmialowski/1140px-Responsive-CSS-Grid.git 15puzzle git://github.com/rupertqin/15puzzle.git 1derscore git://github.com/AliMD/1Derscore.git 1fonts git://github.com/AliMD/1fonts 1grids git://github.com/AliMD/1Grids.git 1reset git://github.com/AliMD/1Reset.git 25th-angular-utils git://github.com/25th-floor/angular-utils.git 28.io-angularjs git://github.com/28msec/28.io-angularjs.git 2lemetry git://github.com/m2mIO/node-2lemetry.git 320andup git://github.com/malarkey/320andup.git 3b git://github.com/andrexduarte/3bits-boilerplate.git 3l git://github.com/mateuszkocz/3l.git 4vanger-angular-l10n git://github.com/4vanger/angular-l10n.git 500px git://github.com/500px/500px-js-sdk.git 60fps-scroll git://github.com/ryanseddon/60fps-scroll.git 66 git://github.com/airportyh/66.git 666 git://github.com/100hz/666 .. .. angular-1.1.6 git://github.com/angular/angular.js jquery git://github.com/jquery/jquery.git
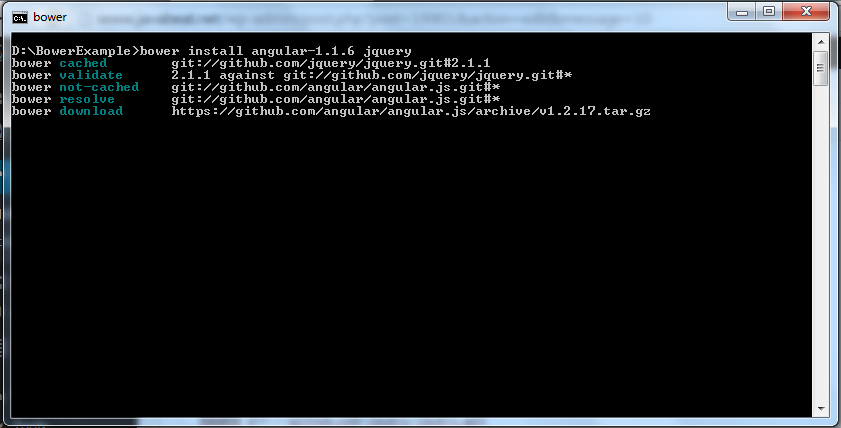
By cutting of the name of the library that’s coming before git keyword and appending it with the bower install <<name>>, you can install whatever libraries you want. We’re going to install the Angular and jQuery in order to use it later.

- Angular library isn’t cached before, so it’s validated and resolved before downloading eventually. In the other hand, jQuery was downloaded before and for that it’s cached, so the all work that bower need to do is to bring it from the cache into your bower-based project.
3. How To Custom Install Packages using Bower
As you’ve just seen in the package installation, we’ve followed the most generic way for installing the libraries in which we used bower install <<library name>> command. But for sure, the bower will get control about which the version of the library being installed, where the location from which the library is fetched and what’s the url used for locating the library. It’s a very restrictive boundaries that might cause headache. Bower providers had taken all of these scenarios in their consideration and for that they provide you:
- The ability to install a specific version of listed libraries.
- The ability to install a library from your local machine.
- The ability to install a library from any custom URL.
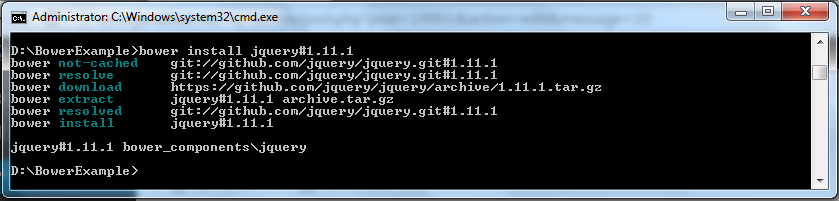
For installing a 1.11.1 version of jquery that listed for you after using the bower search as one of the jquery libraries that are available for your use you have to type bower install jquery#1.11.1

For installing a local libraries that you have developed in house, you have to use bower install <<library path>>.
For that i’ve prepared a library for JavaBeatLibrary located under D:\BowerExample\local\JavaBeatLibrary and just contains a single JavaScript file named sayHello.js.
sayHello.js
function sayHello(){
alert('JavaBeat Tutorial !');
}
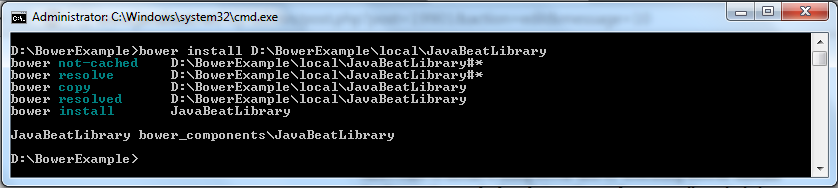
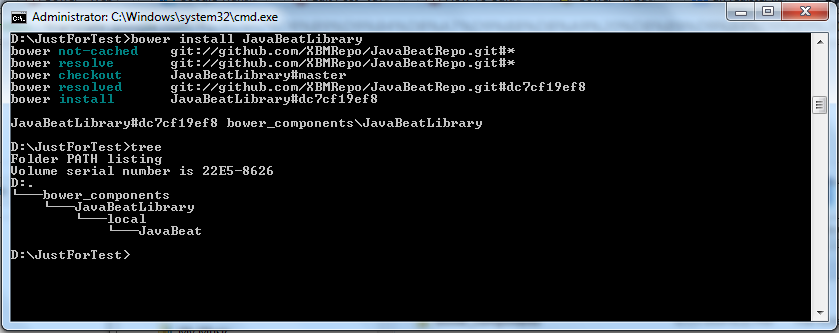
And i want to install it using bower and by executing bower install D:\BowerExample\local\JavaBeatLibrary you’ll get the below

As you’ve seen above, the JavaBeatLibrary has added into the bower_components and that it’s accessible for your use and it’s cached by the Bower. The below snapshot shows how could JavaBeatLibrary referred by the page and sayHello() invoked.
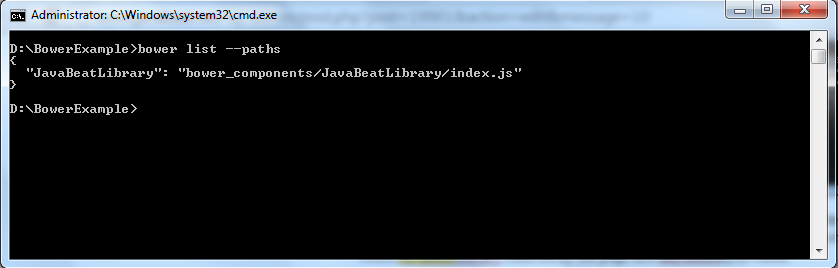
For consuming the installed libraries, you can get the paths by using the bower list –paths

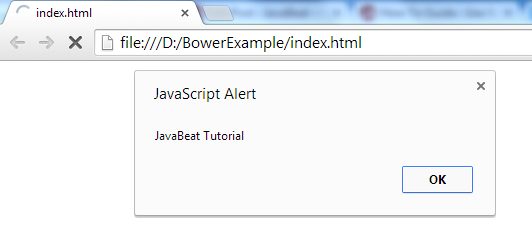
By embedding the above path inside the <script> Tag, you will be able of getting the library loaded into your page, like below.

index.html
<html> <head> <script src="bower_components\JavaBeatLibrary\index.js"></script> <script> sayHello(); </script> </head> </html>
For removing the custom JavaBeatLibrary you have just type bower uninstall JavaBeatLibrary.
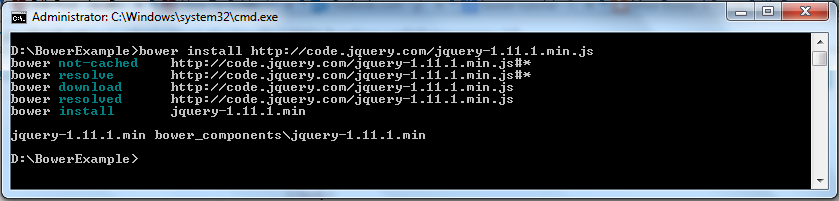
Now, what if you have certain library locating under custom URL, as you know the bower is by default integrated with the git, and for all those libraries you are referring before, you had used a git url for installing them into your repository. Let’s we need to install the jquery library that located under http://code.jquery.com/jquery-1.11.1.min.js, is it doable by bower ?
For sure the answer would be yes; bower has supported installing the libraries that could get from custom url.
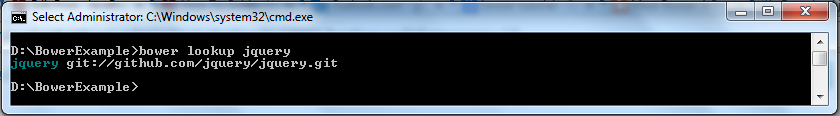
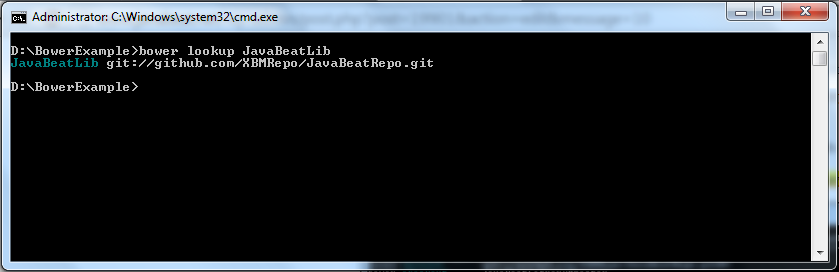
By typing bower lookup jquery, you will get the below

For now, you have two choice when it comes to install the jquery, either by using the git://github.com/jquery/jquery.git as we’ve mentioned before, or by using the above custom url that pointed into official jquery site.

4. How To Define, Register and Consume a package in Bower
In the previous tutorial that we had before, we’ve introduced how can define a package, through using bower init, so that, this section will take you through a short trip for registration of a package and the way in that it’s being accessed.
Registration of package means, publishing them against git for being accessed later on by the different parties across the world. Let’s have a custom library (Custom Package – Defined Package) like above mentioned JavaBeatLibrary, and i would register it into git. For register the package you have to follow the below steps:
- Create a new user against github and log into using your credentials.

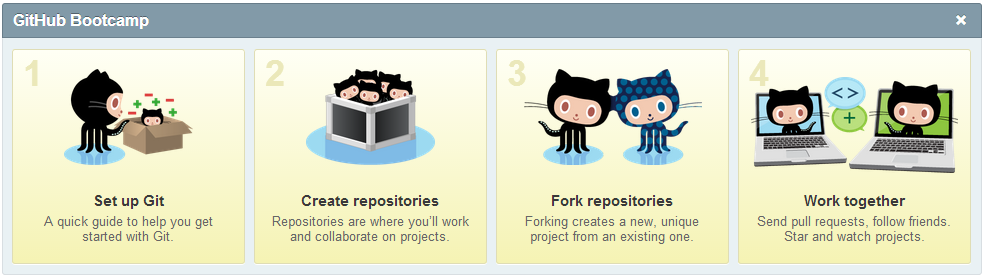
- Click on Create Repositories.

- Click on New Repository.
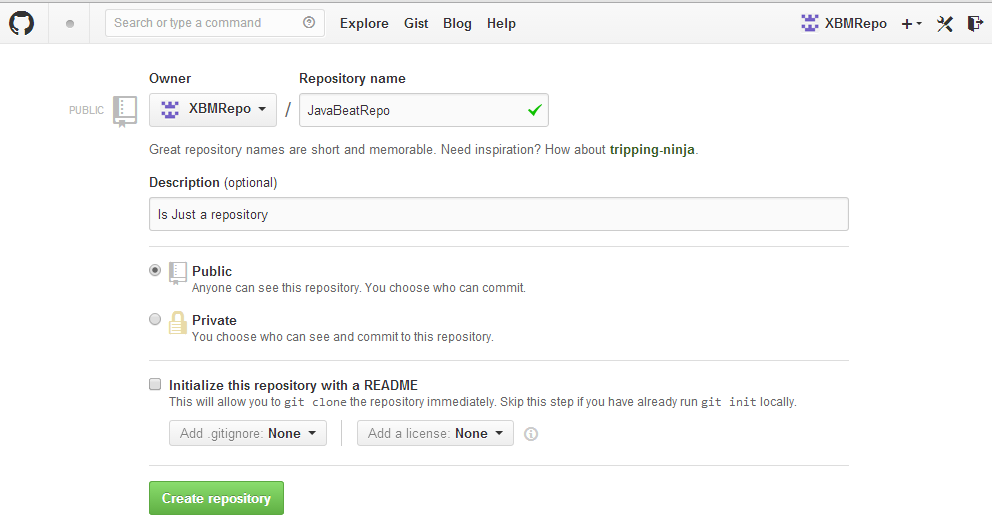
- Just type your repository name under Repository name and choose the desired type.

- Click on Create repository.
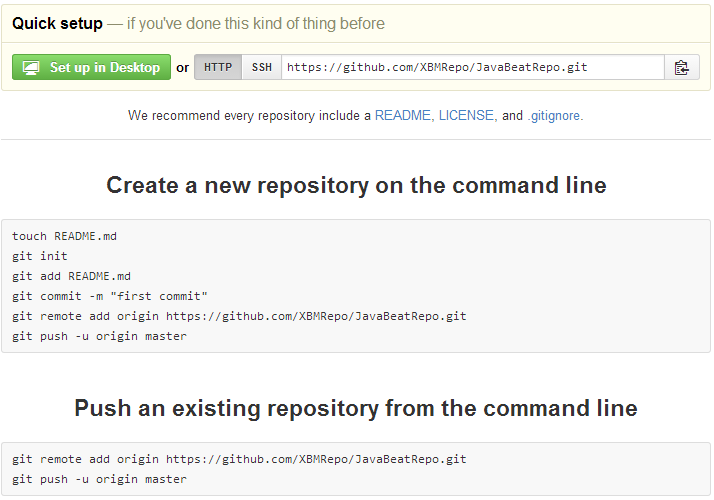
- You’ll get the all required information about your repository.

Now, it’s the time for creating a branch or tag, cause your library should be stored there. For creating a branch/tag just follow below steps:
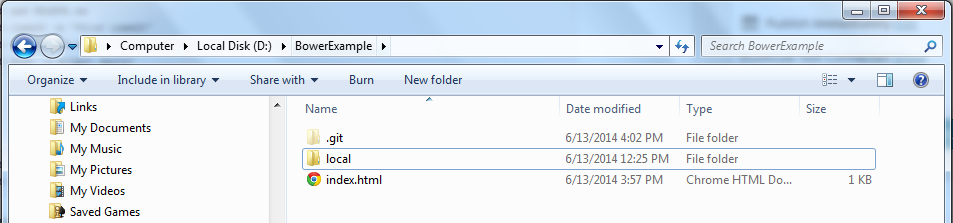
- Navigate into your directory that you want to push .git into using the windows browser.
- Right-Click inside it and select Git Init Here, which will get a .git folder created.
- The .git folder is hidden one, so be sure that you are able of seeing hidden folder.

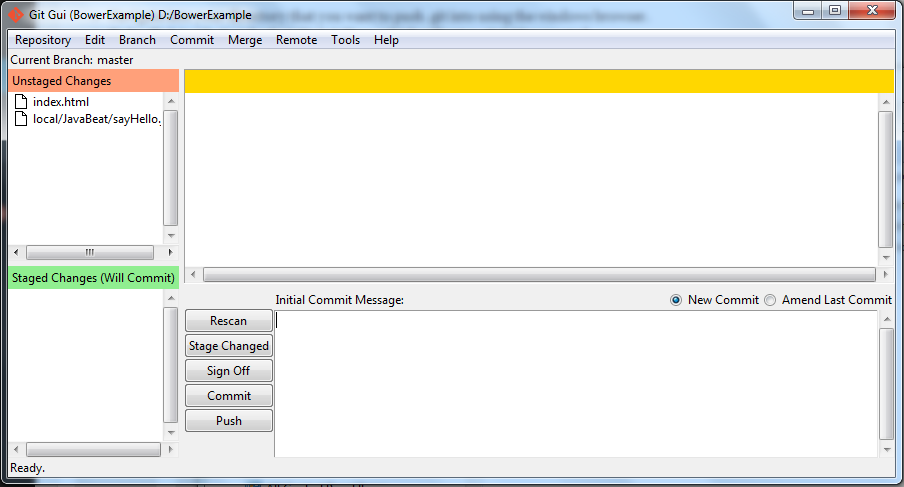
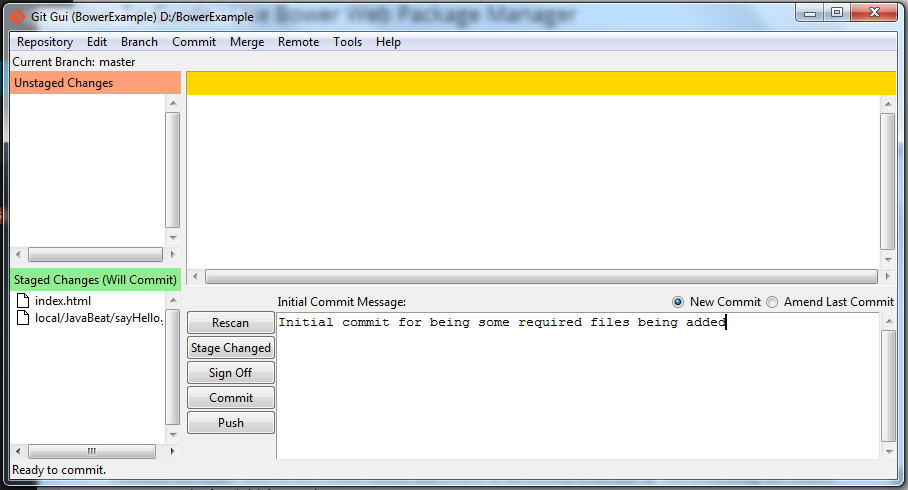
- Right Click from the same folder, but this time select Git GUI for opening the Git GUI tool.

- Commit all those files that detected by the git gui into your repository. Some of required files have been added once the committing process has been done. For commit the files detected, just select those files and from Commit menu select Stage To Commit and finally click on the commit button that located at the bottom of the dialog. One more thing, the commit process required an initial commit message.

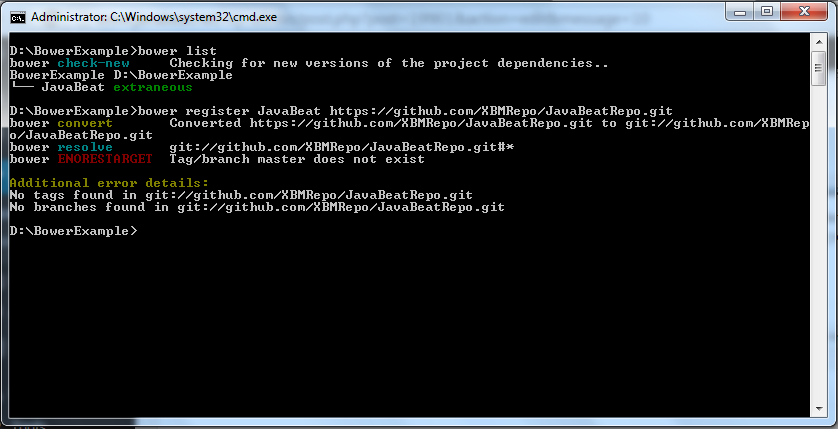
For now, you’re already created your repository and you were installed a JavaBeatLibrary as a package into your bower. Now, if you’ve tried to execute bower register JavaBeatLibrary https://github.com/XBMRepo/JavaBeatRepo.git using your command line, mostly, you will get an error says.

The next step you should go through is to create a branch into your repository for completing the registration process. To create a branch, you have to follow the below steps:
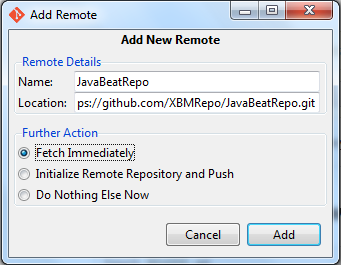
- Connect your git gui with your repository remotely.

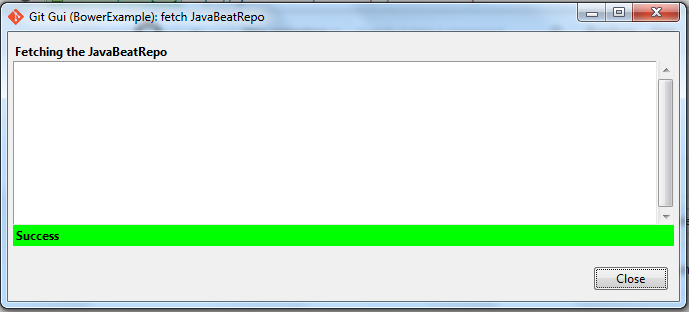
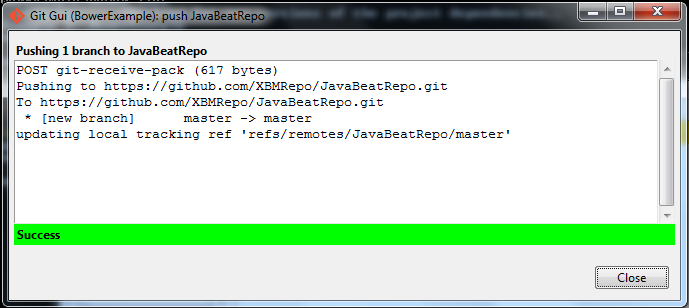
- If your provided information was correct, a success confirmation message should be displayed.

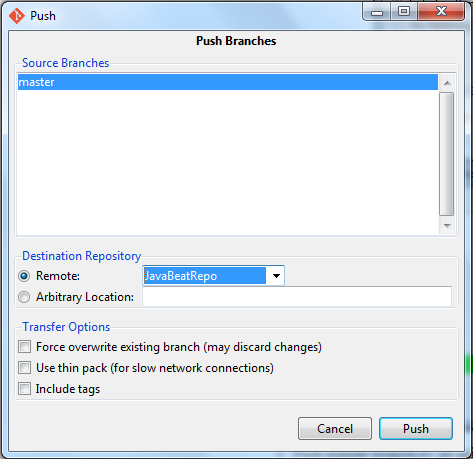
- Push master branch by git gui, Remote menu -> Push.
- Be sure that you have selected the proper repository.
- Click push.

- Git will ask you about username/email & password.


- Enter correct information to get master branch added successfully.

By end of this step, you are ready for getting your library registered, so just try to execute the register command again against your bower example.
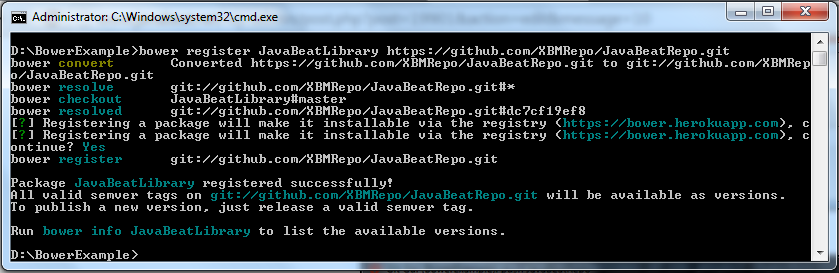
By executing Use bower register <<package-name>> <<git-endpoint>>.
bower register JavaBeatLibrary https://github.com/XBMRepo/JavaBeatRepo.git

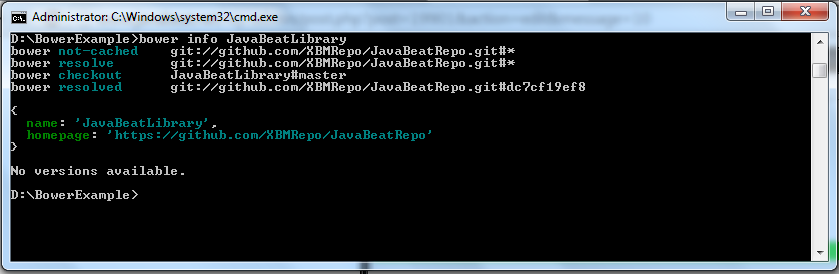
- You can get the all available versions by executing bower info JavaBeatLibrary.

Now, your library is installed into your local bower cache, furthermore, your library now is registered across the git, so it’s accessible by all of those want to add it into their applications.

And it can be installed using the bower install <<yourPackage>>


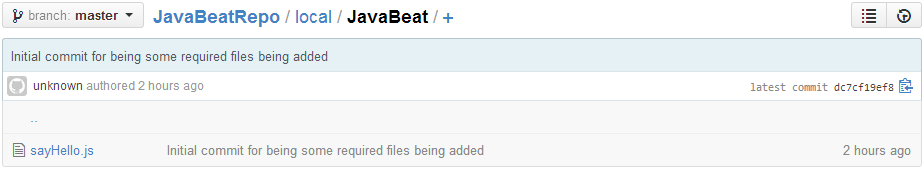
One thing remaining, it’s the library that had registered into the GitHub and the form which get displayed into.

5. How To Use Bower’s Cache / Offline Download
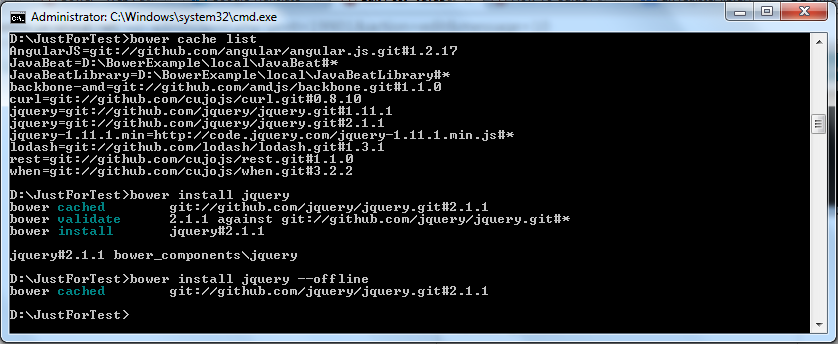
Bower supports installing packages from its local cache (without internet connection), if the packages were installed before. By typing bower cache list you’ve listed all of those libraries are located inside the bower cache.
The default behavior when requesting bower to install a certain library, is that the bower itself checking its cache about the requested library, doing a validation about it and if there is any latest version and finally installing it. Executing bower install <<Library>> –offline has eliminated all of the previous activities except the checking cache and it’s retrieved the requested library from the cache directly.

6. Summary
This tutorial has highlighted the most commonly used features in the bower web package manager. I have explained about how to install a package, how to register, how to use cache and how to uninstall a library. Hope this tutorial would have helped you to better understand and implement the bower in your project. If you have any questions, please write it in the comments section.

 Bootstrap Tables
Bootstrap Tables