This tutorial explains usage of text selector in jQuery. The text selector selects only the text elements in the form. It selects all the <input type=”text”> elements in the document. The text selector is similar to $(‘[type=text]’) which returns text content of all matched elements. It is recommended that, it should start with colon (:) preceding with tag name; otherwise by default it uses universal selector (*) which selects all the elements in a page.
JQuery Text Selector Syntax
$(“: text”)
JQuery Text Selector Example
<!doctype html>
<head>
<title>JQuery Text Selector</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<h2>JQuery Text Selector Example</h2>
<style>
input:valid{
background:pink;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$(":text").css("border","3px dotted blue");
});
</script>
<body>
<p>Name : <input type="text" name="uname"/></p>
<p>Password: <input type="password" name="pwd"/></p>
<p>Email : <input type="email" name="address"/></p>
<p>Gender : <input type="radio" name="option" value="male"/>Male
<input type="radio" name="option" value="female"/>Female</p>
<p> Select your favourite sport: <input type="checkbox" name="myoption" value="Cricket" checked/>Cricket
<input type="checkbox" name="myoption" value="Football"/>Football
<input type="checkbox" name="myoption" value="Hockey"/>Hockey</p>
<input type="button" value="Submit"/>
<input type="button" value="Reset"/>
</body>
</html>
- As shown in the above program, we have used the code inside $(document).ready which is an event which fires up when document is ready. It will run once the page document object model is ready for JavaScript code to execute.
- $(“:text”).css(“border”,”3px dotted blue”); line defines text selector which selects all the elements of input type text. The selected elements will get display with blue color dotted border.
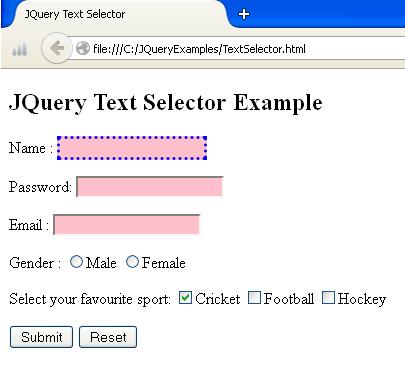
JQuery Text Selector Demo
When you run the above example, you would get the following output:


 Spring Data REST + GemFire + Rest.js Integration
Spring Data REST + GemFire + Rest.js Integration