JavaServer Faces (JSF 2) provides a number of user interfaces components that cover the most common requirements, one of the most important component is a <h:outputStyleSheet/> component. You can include a style sheet in your views using the typical link tag. JavaServer Faces 2 provides you a resources newly concept that’s ever provided before; it is now possible to include your style sheet using <h:outputStyleSheet/> tag. You can place style sheets files into a resources directory in the root of your web application. Sub directories of this directory are called libraries, you can create any libraries that you would.
Also Read:
1. The View
outputStyleSheet.xhtml
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core"> <h:head> <h:outputStylesheet library="css" name="style.css" /> </h:head> <f:view> <h:form> <h1> <h:outputText value="JavaBeat JSF 2.2 Examples" /> </h1> <h2> <h:outputText value="OutputStyleSheet Example" /> </h2> <h:outputText value="Java Beat Text Style" styleClass="java-beat-larger-text" /> </h:form> </f:view> </html>
2. Style.css
style.css
.java-beat-larger-text {
font-size: large;
font-family: fantasy;
font-weight: bolder;
}
3. The Deployment Descriptor (web.xml)
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5" metadata-complete="true"> <context-param> <description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>client</param-value> </context-param> <context-param> <param-name>javax.faces.application.CONFIG_FILES</param-name> <param-value>/WEB-INF/faces-config.xml</param-value> </context-param> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.xhtml</url-pattern> </servlet-mapping> <listener> <listener-class>com.sun.faces.config.ConfigureListener</listener-class> </listener> </web-app>
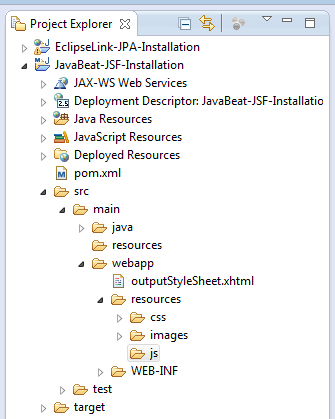
4. The Directory Structure
For a proper use of <h:outputStyleSheet/> you have to structure your directories as you would be seeing in the snapshot below.

5. JSF 2 outputStyleSheet Demo
The below snapshot shows you a running example using of outputStyleSheet component.


 HTML5 Number Input Type
HTML5 Number Input Type