Unlike the ui:composition, the ui:decorate is more content-centric approach, in that you write your pages as usual, but you surround the contents with ui:decorate tag that has a template attribute. The decorator in its turn uses the provided template for decorating the contents that written as you’ve determined in the template. Using of ui:decorate is vary differ from the ui:composition, being the ui:decorate does consider those tags that are surrounding it, meanwhile the ui:composition trims them.
The ui:insert is used in conjunction of using ui:decorate like it was used by the ui:composition in addition to another minimal change that could happen on it for providing another use, in that the <ui:insert/> tag without name attribute. By that, it inserts all children of the ui:decorate tag. With decorators, with compositions, you can override defaults with ui:define tags.
The difference between ui:composition and ui:decorate is mostly conceptual. You can achieve the same effects with either tag. Facelets simply considers them complementary constructs.
Also Read:
1. The Decorator Template
Decorator.xhtml
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core"> <h:head> <title>JavaBeat Decorator Example</title> </h:head> <h:form> <h1><h:outputText value="JavaBeat JSF 2.2 Examples" /></h1> <h2><h:outputText value="JSF2 Decorate Example" /></h2> <h:panelGrid columns="3" border="1"> <f:facet name="caption"> <ui:insert name="caption"/> </f:facet> <ui:insert name="text"/> <ui:insert/> </h:panelGrid> </h:form> </html>
2. The View
index.html
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core" xmlns:c="http://java.sun.com/jsp/jstl/core"> <h:head> <title><h:outputText value="JavaBeat Decorate"/></title> </h:head> <h:body> <h2><h:outputText value="Decorate Doesn't Trim the Surrounding Tags" /></h2> <ui:decorate template="/template/Decorator.xhtml"> <ui:define name="caption"> <h:outputText value="Caption !"/> </ui:define> <ui:define name="text"> <h:outputText value="Column1 !"/> </ui:define> <h:outputText value="I will be inserted into insert that does not provide name"/> </ui:decorate> <h2><h:outputText value="Decorate Doesn't Trim the Surrounding Tags" /></h2> </h:body> </html>
3. The Deployment Descriptor (web.xml)
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5" metadata-complete="true"> <context-param> <description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2 </description> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>client</param-value> </context-param> <context-param> <param-name>javax.faces.application.CONFIG_FILES</param-name> <param-value>/WEB-INF/faces-config.xml</param-value> </context-param> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.xhtml</url-pattern> </servlet-mapping> <listener> <listener-class>com.sun.faces.config.ConfigureListener</listener-class> </listener> </web-app>
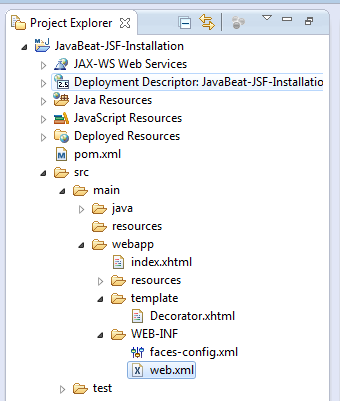
4. The Directory Structure

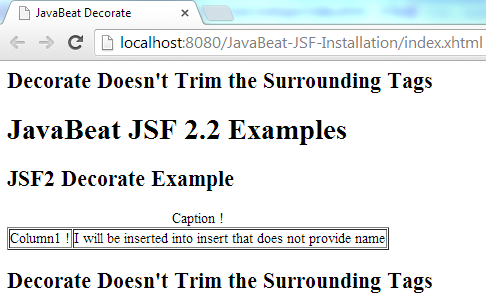
5. JSF 2 UI Decorate Example
The below snapshot shows you the using of ui:decorate in conjunction with ui:insert and ui:define.

You can note the following points:
- Unlike the ui:composition tag, the decorator doesn’t trim the surrounding tags.
- If you’ve provided a ui:define without name, it will be placed into that ui:insert that doesn’t also provide an name.
- If you’ve provided a ui:define without name, and inside the decorator you’ve not provided a ui:insert that contains no name attribute, your tags won’t be shown.

 JSF 2 Include Example
JSF 2 Include Example