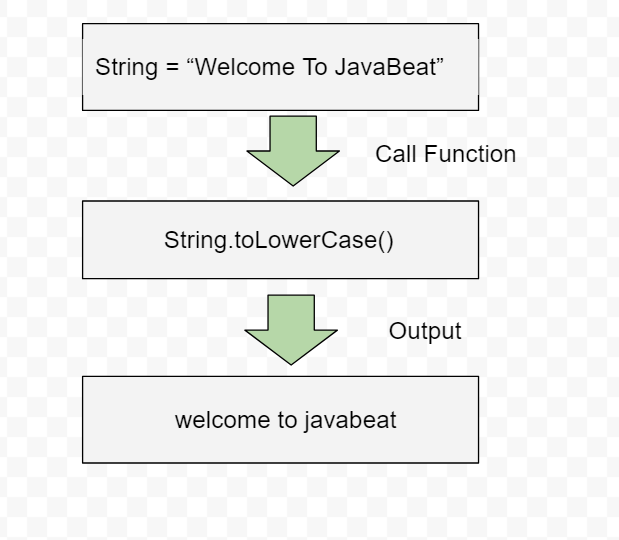
The toLowerCase() method of the String class returns a string in which all the uppercase characters are converted into lowercase letters of a given string.
How to Use Java String StartsWith() Method?
The Java String class startsWith() method tests if a string starts with specific characters and returns a boolean output as shown in the mentioned examples.
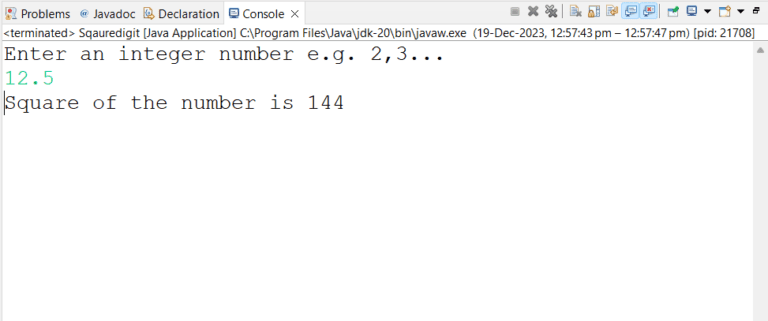
How to Square a Number in Java?
Squaring of a number in Java is calculated by multiplying the value by itself, by using the built-in methods, or via the BigInteger as shown in this article.
How to Use Math.min() Method in Java?
To use the “Math.min()” method in Java. Pass two values from which the minimum value needs to be found as an argument for the Math.min() method.
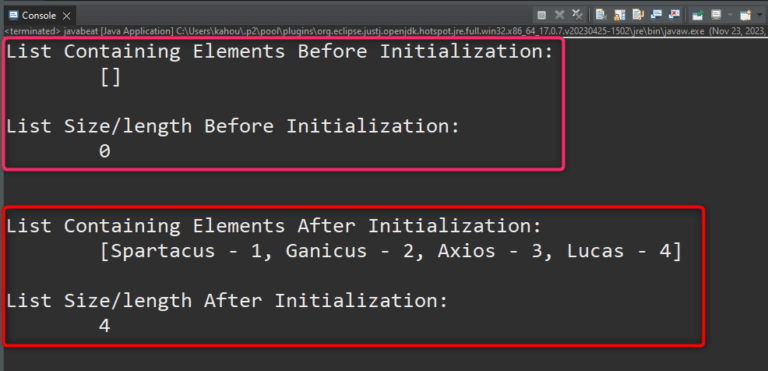
How to Use List Size() Method in Java?
The size() method finds the size/length of a list, this method is applied directly to the list and it returns the number of elements residing in that list.
How to Use Java Character isDigit() Method?
To Use the “Character.isDigit()” Method, pass the “char” variable or ASCII values as an argument to check if the character is a digit or not.
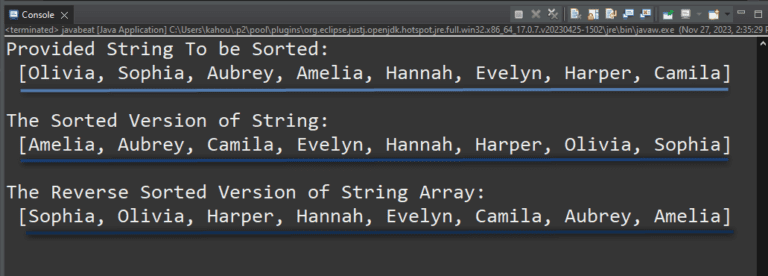
How to Sort a String in Java?
To sort a String in Java, use the “sort()” method with default and custom parameters, “Java 8 Streams API”, “reverseOrder()”, or define a custom method.
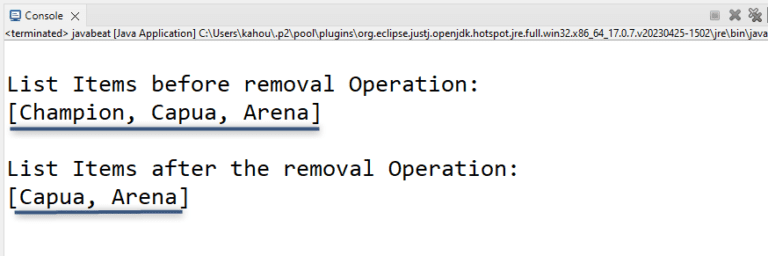
How to Reverse a List in Java?
To reverse a list in Java, use the “Collections.reverse()” or “add() and remove()” methods or Recursion, ListIterator, Iteration, and Stream API approaches.