ItemSelect is one and only ajax behavior event of charts, this event is triggered when a series of a chart is clicked. In case you have listener defined, it’ll be executed by passing an org.primefaces.event.ItemSelectEvent instance. This tutorial has added a listener on that RegistrationBean that already exposed in the Primefaces Pie tutorial.
The listener that being added should list the users that belong to the selected category once the user has selected a colored pie.
1. The View
index.xhtml
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<f:view>
<h:form prependId="false">
<h1>JavaBeat Primefaces Example</h1>
<h2>Primefaces - Pie Chart + Ajax Behavior </h2>
<h:panelGrid columns="2">
<h:outputText value="Enter Full Name:"/>
<p:inputText value="#{registerationBean.user.fullName}"/>
<h:outputText value="Enter Age:"/>
<p:inputText value="#{registerationBean.user.age}"/>
<h:outputText value="Enter Status [Example A, B, C or D]:"/>
<p:inputText value="#{registerationBean.user.status}"/>
<h:outputText value="Enter Address"/>
<p:inputText value="#{registerationBean.user.address.addressValue}"/>
</h:panelGrid>
<h:panelGrid columns="1">
<p:pieChart value="#{registerationBean.model}" legendPosition="w">
<p:ajax event="itemSelect" listener="#{registerationBean.listener}" process="@this" update="dataTable"></p:ajax>
</p:pieChart>
</h:panelGrid>
<h:commandButton value="Save User" action="#{registerationBean.saveUser}"/>
<br/>
<br/>
<br/>
<p:dataTable id="dataTable" value="#{registerationBean.selectedUsers}" var="user" border="1">
<p:column>
<f:facet name="header">
<h:outputText value="Name"/>
</f:facet>
<h:outputText value="#{user.fullName}"/>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="Status"/>
</f:facet>
<h:outputText value="#{user.status}"/>
</p:column>
</p:dataTable>
</h:form>
</f:view>
</html>
2. The Managed Bean
RegistrationBean.java
package net.javabeat.primefaces.presenation;
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.persistence.EntityManager;
import javax.persistence.EntityManagerFactory;
import javax.persistence.Persistence;
import javax.persistence.Query;
import net.javabeat.eclipselink.persistence.data.User;
import org.primefaces.event.ItemSelectEvent;
import org.primefaces.model.chart.PieChartModel;
@ManagedBean
@SessionScoped
public class RegisterationBean {
static EntityManagerFactory factory = null;
static EntityManager em = null;
static {
factory = Persistence.createEntityManagerFactory("mongoPU");
em = factory.createEntityManager();
}
private User user = new User();
private PieChartModel model = new PieChartModel();
private List<User> selectedUsers = new ArrayList<User>();
int aCounter = 0;
int bCounter = 0;
int cCounter = 0;
int dCounter = 0;
public User getUser() {
return user;
}
public void setUser(User user) {
this.user = user;
}
public List<User> getSelectedUsers() {
return selectedUsers;
}
public void setSelectedUsers(List<User> selectedUsers) {
this.selectedUsers = selectedUsers;
}
@SuppressWarnings("unchecked")
public PieChartModel getModel() {
// At each rendering of data, a query has made upon mongo data.
Query query = em.createQuery("SELECT u FROM User u");
// Fetch the all users
List<User> users = query.getResultList();
// Categorize Users
for(User u : users){
if(u.getStatus().equals("A")){
aCounter++;
}
if(u.getStatus().equals("B")){
bCounter++;
}
if(u.getStatus().equals("C")){
cCounter++;
}
if(u.getStatus().equals("D")){
dCounter++;
}
}
this.model = new PieChartModel();
// Fill the model
model.set("A", aCounter);
model.set("B", bCounter);
model.set("C", cCounter);
model.set("D", dCounter);
return model;
}
public void setModel(PieChartModel model) {
this.model = model;
}
public String saveUser(){
em.getTransaction().begin();
em.persist(user);
em.getTransaction().commit();
this.user = new User();
return "";
}
public void listener(ItemSelectEvent e){
// Rest selected users
this.selectedUsers = new ArrayList<User>();
// A category has been selected
if(e.getItemIndex() == 0){
// At each rendering of data, a query has made upon mongo data.
Query query = em.createQuery("SELECT u FROM User u WHERE u.status = 'A'");
// Fetch the all users
this.selectedUsers = query.getResultList();
}
// B category has been selected
else if(e.getItemIndex() == 1){
// At each rendering of data, a query has made upon mongo data.
Query query = em.createQuery("SELECT u FROM User u WHERE u.status = 'B'");
// Fetch the all users
this.selectedUsers = query.getResultList();
}
// C category has been selected
else if(e.getItemIndex() == 2){
// At each rendering of data, a query has made upon mongo data.
Query query = em.createQuery("SELECT u FROM User u WHERE u.status = 'C'");
// Fetch the all users
this.selectedUsers = query.getResultList();
}
// D category has been selected
else if(e.getItemIndex() == 3){
// At each rendering of data, a query has made upon mongo data.
Query query = em.createQuery("SELECT u FROM User u WHERE u.status = 'D'");
// Fetch the all users
this.selectedUsers = query.getResultList();
}
}
}
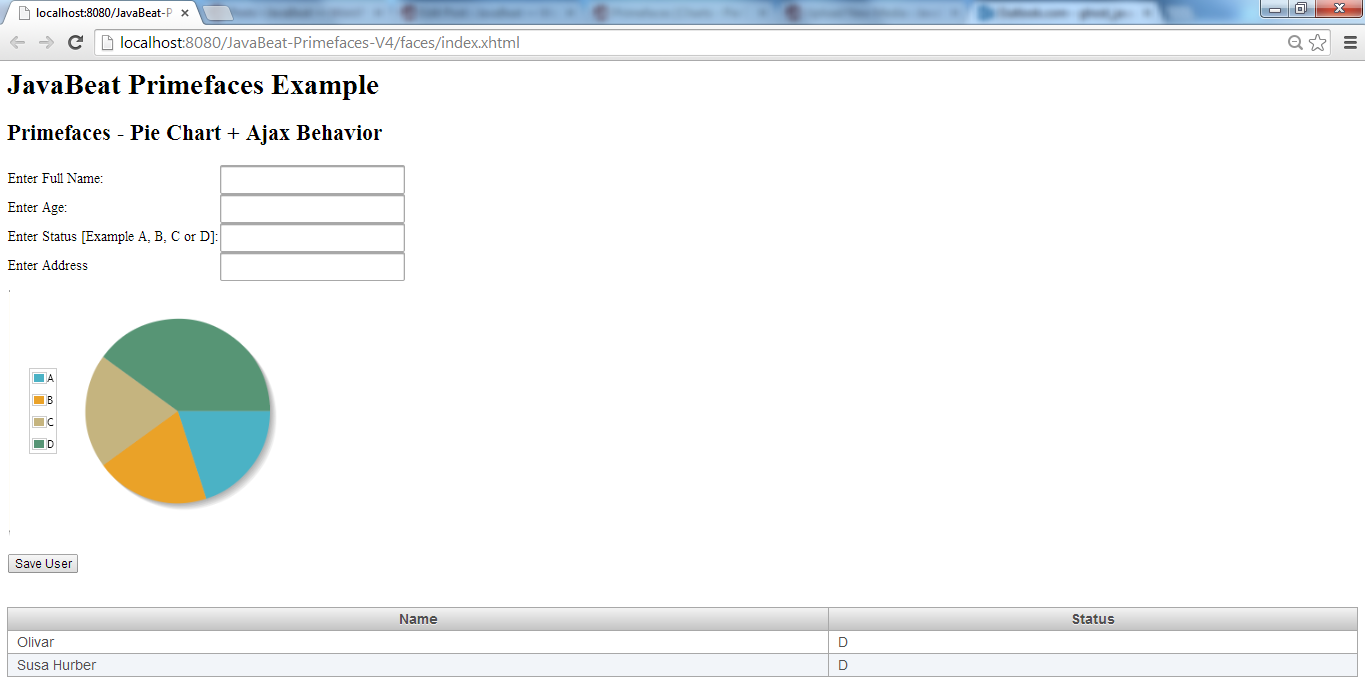
3. PrimeFaces Charts – Pie Chart + Ajax Behavior Example Demo
The below snapshot shows you the impact of using Ajax Behavior itemSelect for rendering the users that belong to a certain category.