In a very simple Java terminology, PrimeFaces is a rich JSF lightweight library with one jar, zero-configuration and no required dependencies. So PrimeFaces is very easy to integrate with our application, just add primefaces-X.jar and start working with its components. Primefaces is one of the most popular UI component libraries used by the Java developers.
If you are choosing UI framework for building the applications, then you should get a question of choosing the best framework for your companye, but why should we choose PrimeFaces apart from lot of existing UI frameworks?. Naming a few frameworks,
- MyFaces, Trinidad, Tobago, Tomahawk, ExtVal(Apache Software Foundation )
- ADF Faces – Mojarra Implementation(Oracle)
- Seam, RichFaces(RedHat/JBoss)
Here is the answer that keeps PrimeFaces far better than any other JSF component libraries with its some of following features,




- Push support via Atmosphere Framework.
- Mobile UI kit to create mobile web applications for hand held devices.
- Full integration with JQuery allows to leverage lots of JQuery libraries.
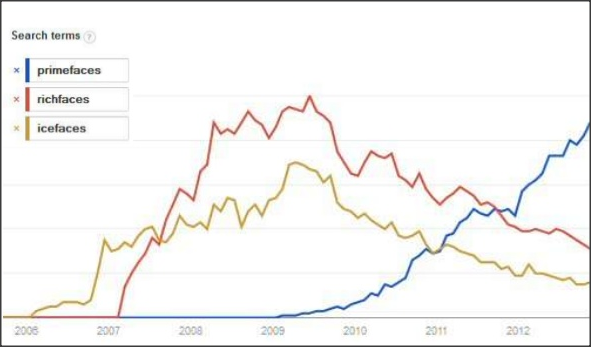
And also below graph indicates the users adopting PrimeFaces for their development has steady growth.

And one of the good comments by user on PrimeFaces is unique because it pushes JQueryUI to the browser via Ajax. So as you can see there are several good reasons to consider seriously using PrimeFaces. Let’s see how to add it to a Web application.
Installation Setup for PrimeFaces
As mentioned earlier, PrimeFaces has a single jar called primefaces-version.jar. There are two ways to download this jar, you can either download from PrimeFaces homepage or if you are a maven user you can define it as a dependency.
- Download manually PrimeFaces from http://www.primefaces.org/downloads.html or
- Define the dependency in your Maven‘s pom.xml
<dependency> <groupId>org.primefaces</groupId> <artifactId>primefaces</artifactId> <version>4.0</version> </dependency>
By manual Implementation(Normal build without Maven)
- Download JSF 2 jars from http://javaserverfaces.java.net/download.html
- Place the jsf-api-2.0.3.jar, jsf-impl-2.0.3.jar and jstl-1.0.2.jar jars in WEB-INF/lib folder.
- Also place primefaces-2.2.RC2.jar in WEB-INF/lib folder.
By Maven Implementation
Add JSF 2 and PrimeFaces dependencies in pom.xml.
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/xmlSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.javabeat.core</groupId>
<artifactId>primefaces</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>primefaces Maven Webapp</name>
<url>http://maven.apache.org</url>
<repositories>
<repository>
<id>prime-repo</id>
<name>Prime Repo</name>
<url>http://repository.primefaces.org</url>
</repository>
</repositories>
<dependencies>
<!-- PrimeFaces -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>4.0</version>
</dependency>
<!-- JSF -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.11</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.11</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.1</version>
</dependency>
<!-- EL -->
<dependency>
<groupId>org.glassfish.web</groupId>
<artifactId>el-impl</artifactId>
<version>2.2</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.2</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
</plugins>
</build>
</project>
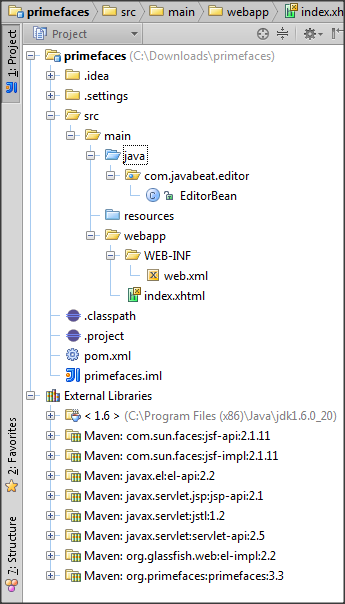
Folder Structure
Folder structure for this project would look like this.

JSF Configuration File
The following is the deployment descriptor web.xml for configuring the JSF servlet.
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/xmlSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
<display-name>PrimeFaces Web Application</display-name>
<!-- Change to "Production" when you are ready to deploy -->
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<!-- Welcome page -->
<welcome-file-list>
<welcome-file>faces/index.xhtml</welcome-file>
</welcome-file-list>
<!-- JSF mapping -->
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<!-- Map these files with JSF -->
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.faces</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
</web-app>
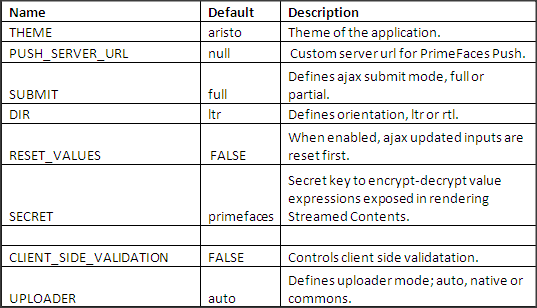
PrimeFaces does not require any mandatory configuration and follows configuration by exception pattern of Java EE. Here is the list of all configuration options defined with a contex-param such as
<context-param> <param-name>primefaces.THEME</param-name> <param-value>bootstrap</param-value> </context-param>
Below table shows configuration options

Add PrimeFaces to a Web Page
- Add PrimeFaces declaration
- PrimeFaces namespace is necessary to add PrimeFaces components to our page.
- xmlns:p=http://primefaces.org/ui
- And for PrimeFaces Mobile, the namespace would be
- xmlns:p=http://primefaces.org/mobile
Index.xhtml
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui">
<h:head>
</h:head>
<h:body>
<p:editor/>
<b> Choose number : </b><p:spinner/><br/>
<b> Choose date : </b><p:calendar/><br/>
</h:body>
</html>
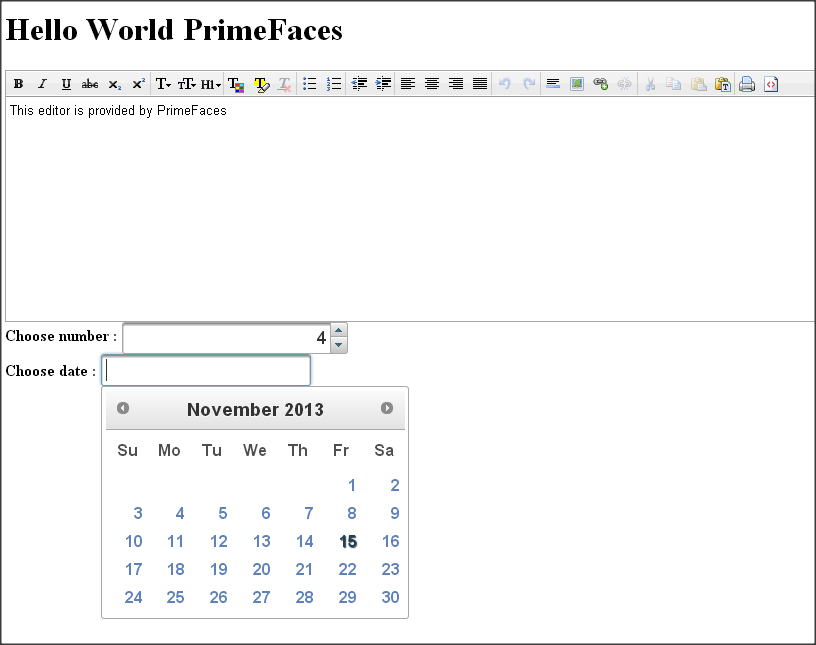
When you run the above example, you will see PrimeFaces Editor in web page.

In the next article , we will try integrating with EJB and exposing more on JQuery Libraries. Stay tuned to our blog for more articles on PrimeFaces.

 Spring 3 and JSR-330 Annotation : @Named and @Component Difference
Spring 3 and JSR-330 Annotation : @Named and @Component Difference