Tooltip is when user mouseover on top of any particular links or images, there will be a message displayed which is helpful information about that component. Every framework has its own API for defining and styling the tooltips as you need. DOJO has its own API for creating tooltips and customise it as you need. This can be done in two ways, either through declarative way or programatically. Doing it in the programatic way is most recommended as good practice in DOJO. This post writes about the both the ways with few simple examples.
dijit.Tooltip is the dojo type used for creating the tooltip. Tooltip can be displayed using the four locations surrounding the element as
“above”, “below”, “after” and “before”. This can be declared as an array while defining the tooltip object. At runtime, which is suitable for that component will be displayed. It takes the first one as the high priority. Please read the below example program and write your questions if you could not understand the concepts.
<!DOCTYPE html>
<%@ page
language="java"
contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<link rel="stylesheet" href="js/dojo-release-1.9.0-src/dijit/themes/claro/claro.css" media="screen">
<Style>
.rodTip { background:lightblue; border-bottom:1px dotted blue;
cursor:help; padding:2px; display:inline-block; }
</Style>
</head>
<script src="${pageContext.request.contextPath}/js/dojo-release-1.9.0-src/dojo/dojo.js"></script>
<script>
require(["dojo/parser","dijit/Tooltip", "dojo/domReady!"],
function(parser){
parser.parse();
new dijit.Tooltip({
connectId:["test1"],
label:"Test Label 1"
});
new dijit.Tooltip({
connectId:["test2"],
label:"Test Label 2"
});
});
</script>
<body class="claro">
<button id="Tooltip1" onmouseover="dijit.Tooltip.defaultPosition=['above', 'below']">Tooltip Above</button>
<div class="dijitHidden"><span data-dojo-type="dijit.Tooltip" data-dojo-props="connectId:'Tooltip1'">Above Tooltip</div>
<button id="Tooltip2" onmouseover="dijit.Tooltip.defaultPosition=['below','above']">Tooltip Below</button>
<div class="dijitHidden"><span data-dojo-type="dijit.Tooltip" data-dojo-props="connectId:'Tooltip2'">Below Tooltip</div>
<button id="Tooltip3" onmouseover="dijit.Tooltip.defaultPosition=['after','before']">Tooltip After</button>
<div class="dijitHidden"><span data-dojo-type="dijit.Tooltip" data-dojo-props="connectId:'Tooltip3'">After Tooltip</span></div>
<button id="Tooltip4" onmouseover="dijit.Tooltip.defaultPosition=['before','after']">Tooltip Before</button>
<div class="dijitHidden"><span data-dojo-type="dijit.Tooltip" data-dojo-props="connectId:'Tooltip4'">Before Tooltip</div>
<h2>Tooltip on Text in Paragraph (Programmatic)</h2>
<p>
This is random <span id="test1" class="rodTip">text</span> for demonstrating tool tip text <span id="test2" class="rodTip">Test</span>.
</p>
</body>
</html>
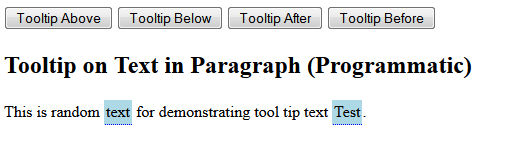
You can copy paste the above code and run the application. The output for the above code will be as follows:
Declarative Approach
In the declarative approach, components are defined in the page itself. Look at the following code.
<button id="Tooltip1" onmouseover="dijit.Tooltip.defaultPosition=['above', 'below']">
Tooltip Above</button>
<div class="dijitHidden"><span data-dojo-type="dijit.Tooltip"
data-dojo-props="connectId:'Tooltip1'">Above Tooltip</div>
- dijit.Tooltip – Dojo type for displaying the tooltip dialog
- connectId – attribute which is mapping the tooltip and component where tooltip has to be displayed
- dijit.Tooltip.defaultPosition – The default position of the tooltip. It is an array with the values above, below, after and before.
Programmatic Approach
When using the programmtice approach, tooltips are creating inside the scripts. It is the most recommended way of writing the DOJO components. Look at the following code:
new dijit.Tooltip({
connectId:["test1"],
label:"Test Label 1"
});
In the above code, creating of tooltp widget is happening inside the scripts. connectId is used for binding the widget to its corresponding
element in the page. Label is the tooltip text. You can create any number of widgets inside the scripts and bind to the actual elements in the page.
Reference:
Recommended Books:



 How to Setup DOJO Application?
How to Setup DOJO Application?